Ranks Rocket Now Become Paid
Get Powerful Backlinks We having 20K+ Monthly Traffic with 35+ DA & 30+ PA
We value your privacy
We use cookies to enhance your browsing experience, serve personalized ads or content, and analyze our traffic. By clicking "Accept All", you consent to our use of cookies.
We use cookies to help you navigate efficiently and perform certain functions. You will find detailed information about all cookies under each consent category below.
The cookies that are categorized as "Necessary" are stored on your browser as they are essential for enabling the basic functionalities of the site. ...
Necessary cookies are required to enable the basic features of this site, such as providing secure log-in or adjusting your consent preferences. These cookies do not store any personally identifiable data.
No cookies to display.
Functional cookies help perform certain functionalities like sharing the content of the website on social media platforms, collecting feedback, and other third-party features.
No cookies to display.
Analytical cookies are used to understand how visitors interact with the website. These cookies help provide information on metrics such as the number of visitors, bounce rate, traffic source, etc.
No cookies to display.
Performance cookies are used to understand and analyze the key performance indexes of the website which helps in delivering a better user experience for the visitors.
No cookies to display.
Advertisement cookies are used to provide visitors with customized advertisements based on the pages you visited previously and to analyze the effectiveness of the ad campaigns.
No cookies to display.

The rise of smart cities has transformed urban living by integrating advanced technologies like artificial intelligence (AI), the Internet of Things (IoT), and video data analytics. AI-driven video data analytics

Prestige Medavakkam offers premium 2 & 3 BHK apartments in Chennai with top amenities, prime location & limited units available.

Manmachine Solutions offers expert Integrated Facility Management in Delhi NCR—streamlining operations with smart, efficient, and sustainable solutions.

Improper fuel spill cleanup poses a serious threat to ecosystems, water supplies, air quality, and human health.

Bad mouth odor isn’t just a pet peeve; it could be a red flag. Gum bleeding, loose teeth, or a change in chewing habits may signal deeper health concerns. Behind

A Salesforce implementation consultant does more than bridge the technical gaps. They bridge the business intent behind your investment with the platform’s capabilities.

This article explores how an outsourced CFO adds value beyond the traditional number crunching and why businesses also integrate bank outsourcing services to streamline operations and promote efficiency.

Get expert care for recurrent pregnancy loss with advanced RPL testing, immunology treatment, and personalized support at Ekam Fertility for successful outcomes

Explore trending wallpaper designs for 2025! From textured and designer wallpapers to peel-and-stick murals, discover bold patterns and modern styles that will elevate your interiors with style and elegance.

A triptych painting is a form of art that consists of three individual panels, often hinged together, that are meant to be viewed as a single, unified work.

If you’re considering ways to improve your security, working with a local Security Company North York is a smart choice. In this blog, we’ll explore the top benefits of choosing a local security company and why it matters more than ever.

This blog takes you beyond the guidebooks and into the heart of Galway’s artistic soul. You’ll discover street performances, independent galleries, traditional craft shops, and unforgettable cultural experiences.

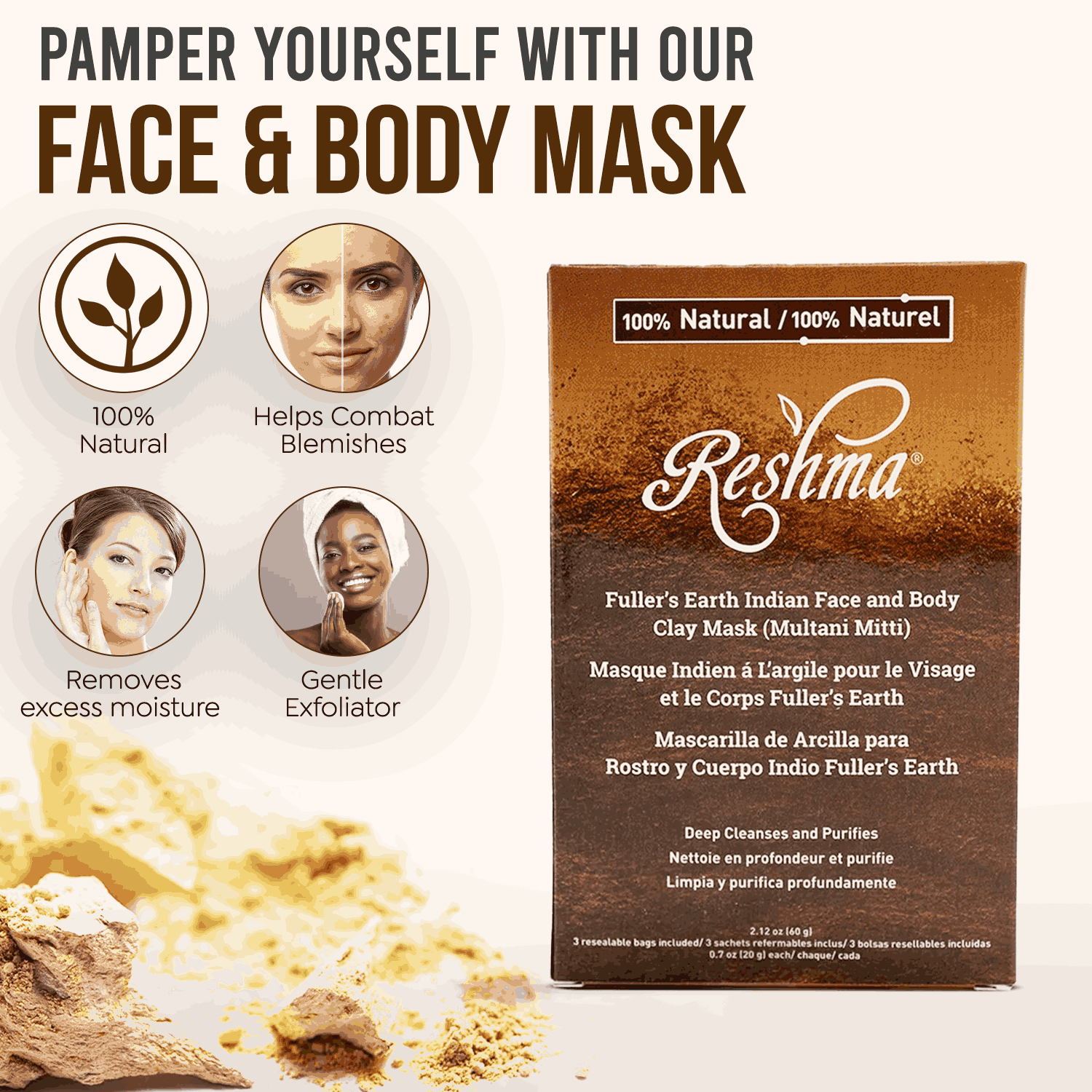
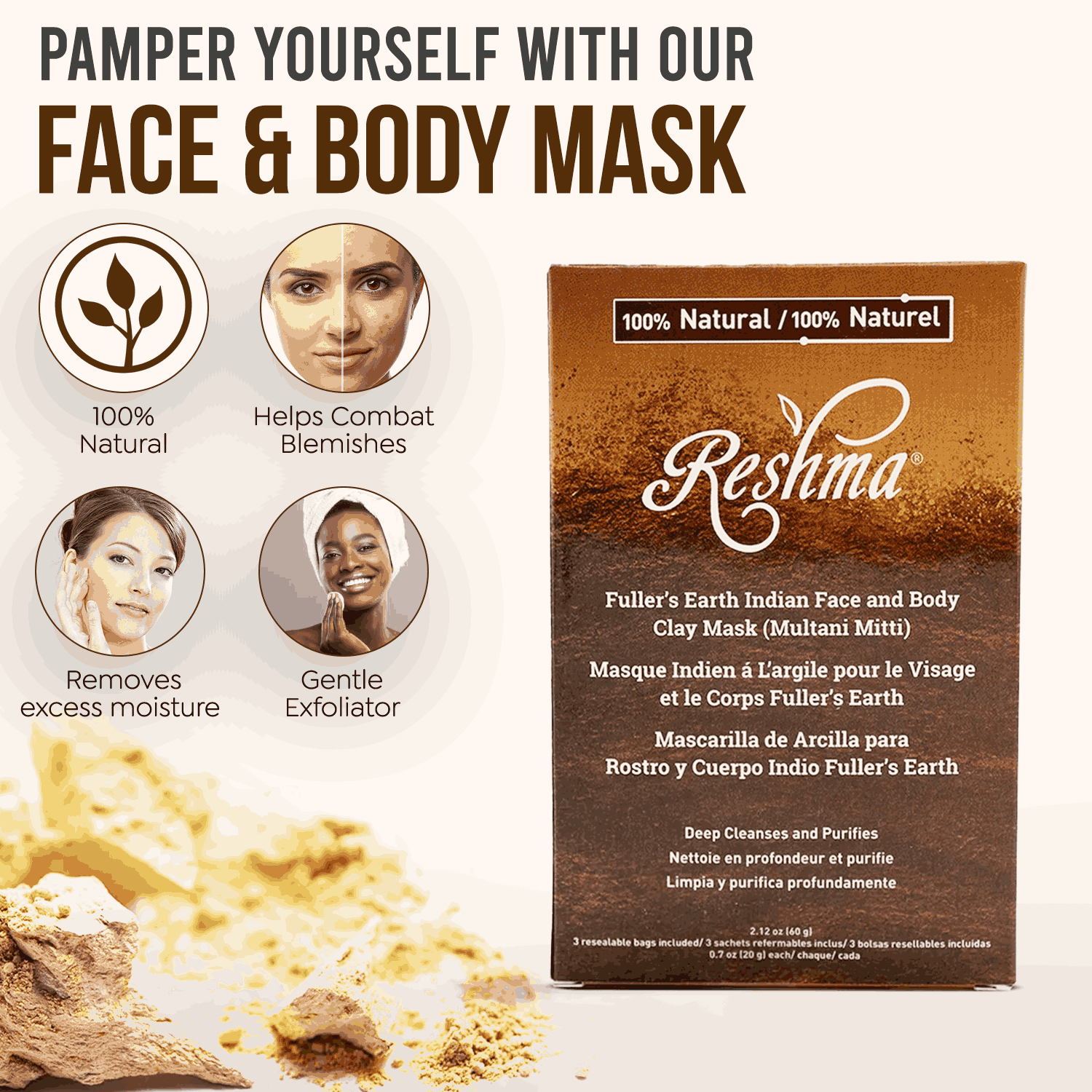
When it comes to natural skincare, clay masks have always held a special place. From deep cleansing to oil control, these masks are known for their ability to rejuvenate the

ฉีดหน้าเรียว เป็นเรื่องง่าย ยาฉีดหน้าใส ปลอดภัย และไม่ต้องรอนาน เหมาะสำหรับผู้ที่ต้องการสวยวันนี้! agent-skin เป็นผู้นำออนไลน์อันดับ 1 ฉีดหน้า.

Telemedicine is reshaping the way we access healthcare, making it more convenient and accessible than ever before. With just a few clicks, patients can connect with doctors from the comfort of their own homes. This shift has been accelerated by technological advancements and changing consumer expectations.

Introduction As software products become more user-centric, quality assurance is expanding beyond functional correctness to include user experience (UX). Even the most technically sound application can fail in the market

See how enhancing university facilities management software with mobile access tools improves efficiency, reduces maintenance delays, and boosts campus safety.

Introduction Enterprise software users and business process owners face an escalating challenge: modern workflows span multiple applications, systems, and platforms. While traditional training focuses on individual software mastery, real-world productivity

Whether you choose a sofa cum bed 6*6, a classic sofa cum double bed, or a folding model with clever storage, the right piece will make your home smarter and more comfortable. Explore various designs, understand the folding sofa bed price range, and pick the one that suits your lifestyle the best.

When was the last time you had a dental checkup? If it's been more than six months, you could be missing out on more than just clean teeth—you could be




















Ranks rocket connects website owners with bloggers for free guest posting! Increase brand awareness and backlinks with strategic placements. But remember, quality content is key.