In today’s digital age, a well-designed website is more than just an online presence—it’s an essential tool for engaging users, driving conversions, and building brand credibility. A user-centric approach to web design ensures that websites are intuitive, accessible, and tailored to the needs of their audience. In this blog, we’ll explore the key principles of designing with purpose and how to build user-centric websites that offer a seamless user experience.
1. Understanding User-Centric Design
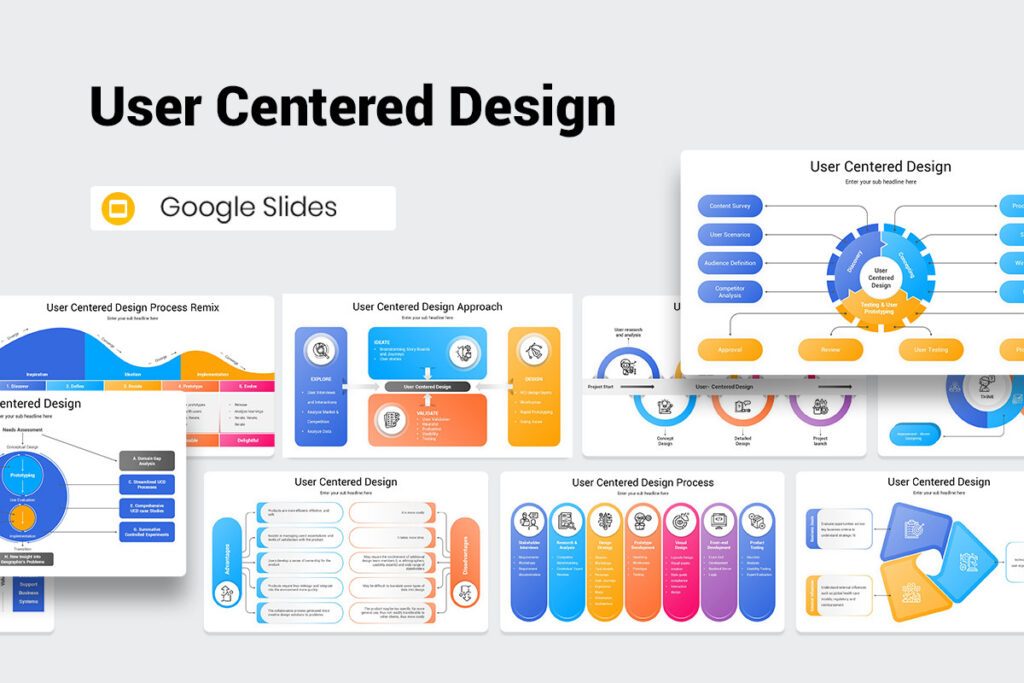
User-centric design (UCD) is an approach that prioritizes the needs, preferences, and behaviors of users throughout the design process. It involves research, testing, and iteration to create a website that provides value and usability. The core principles of UCD include:
- Empathy for Users: Understanding user pain points and goals.
- Accessibility: Ensuring inclusivity for all users, including those with disabilities.
- Consistency: Maintaining a cohesive design language across the site.
- Feedback and Iteration: Continuously improving based on user feedback.
2. Conducting User Research
Before designing a website, it’s crucial to understand the target audience. User research helps identify what users need and expect. Key research methods include:
- Surveys and Questionnaires: Gather insights on user preferences and challenges.
- User Interviews: Conduct in-depth discussions to understand behavior and pain points.
- Analytics and Heatmaps: Use tools like Google Analytics and Hotjar to analyze user behavior.
- Competitor Analysis: Learn from successful websites in your industry.
By collecting and analyzing this data, designers can create a website that aligns with user expectations.
3. Creating Intuitive Navigation
A user-friendly website should have clear and simple navigation. Here’s how to achieve it:
- Limit the Number of Menu Items: Avoid overwhelming users with too many options.
- Use Descriptive Labels: Clearly indicate what each menu item represents.
- Ensure Mobile Responsiveness: Adapt navigation for seamless mobile experiences.
- Incorporate Search Functionality: Help users find information quickly.
A well-structured navigation system enhances usability and encourages engagement.
4. Prioritizing Accessibility and Inclusivity
Web accessibility ensures that all users, including those with disabilities, can navigate and interact with your site. Follow these best practices:
- Use Alt Text for Images: Describe images for screen readers.
- Ensure Keyboard Navigation: Enable users to navigate without a mouse.
- Maintain Color Contrast: Improve readability for visually impaired users.
- Provide Captions for Videos: Assist users with hearing impairments.
Following accessibility guidelines, such as WCAG, makes your website more inclusive and user-friendly.
5. Optimizing for Speed and Performance
A slow-loading website can lead to high bounce rates and poor user experience. To optimize speed:
- Compress Images: Reduce file sizes without compromising quality.
- Minimize HTTP Requests: Limit the number of elements loading on a page.
- Leverage Caching: Store frequently accessed data for quicker loading.
- Use a Content Delivery Network (CDN): Distribute content efficiently across global servers.
Fast-loading websites improve user satisfaction and boost search engine rankings.
6. Designing for Mobile Responsiveness
With mobile usage surpassing desktops, responsive design is a necessity. Ensure your website is mobile-friendly by:
- Using a Mobile-First Approach: Design for smaller screens before scaling up.
- Implementing Flexible Grids and Layouts: Adapt to various screen sizes.
- Ensuring Touch-Friendly Elements: Optimize buttons and links for touchscreen devices.
- Testing Across Multiple Devices: Ensure consistent performance across different screen sizes.
Mobile responsiveness improves accessibility and enhances the overall user experience.
7. Crafting Engaging and Readable Content
Content plays a crucial role in keeping users engaged. Make content user-friendly by:
- Using Clear and Concise Language: Avoid jargon and complex wording.
- Breaking Up Text with Headings and Bullet Points: Improve readability.
- Adding Visual Elements: Use images, infographics, and videos to support text.
- Ensuring a Strong Call to Action (CTA): Guide users toward desired actions.
Well-structured content enhances user engagement and encourages conversions.
8. Implementing User Testing and Feedback Loops
Continuous testing ensures that the website meets user needs. Methods include:
- A/B Testing: Compare different design variations to determine what works best.
- Usability Testing: Observe real users navigating the site.
- Collecting Feedback Through Forms and Surveys: Understand pain points.
- Analyzing Behavioral Data: Use heatmaps and session recordings for insights.
By iterating based on feedback, designers can create a seamless user experience.
9. Enhancing Security and Trust
Users value privacy and security. Ensure your website is secure by:
- Implementing HTTPS: Encrypt data to protect user information.
- Using Secure Payment Gateways: Provide safe transaction options.
- Displaying Trust Signals: Show security badges and customer reviews.
- Being Transparent with Data Collection: Provide clear privacy policies.
A secure website builds trust and enhances user confidence.
Conclusion
Designing a user-centric website requires a deep understanding of your audience, a commitment to accessibility, and a focus on delivering a seamless experience. By implementing these best practices conducting research, optimizing navigation, ensuring accessibility, and continuously testing you can create a website that meets user needs and drives meaningful engagement.
Devoq Design is a premier UI/UX design agency offering top-notch digital design solutions in UI/UX Design Agency in Warrnambool and UI/UX Design Agency in Brisbane . With a focus on creating intuitive, engaging, and user-friendly experiences, Devoq Design specializes in web design, mobile app design, wireframing, prototyping, and interaction design. Their expert team combines innovative design strategies with the latest industry trends to help businesses in Warrnambool and Brisbane enhance their digital presence and drive customer engagement. Whether for startups or established enterprises, Devoq Design delivers high-quality, research-driven UI/UX solutions tailored to meet specific business needs.